WordPressを利用したホームページにちゃちゃっとボットを表示させるには、「スクリプト」を設置する必要があります。
以下の手順に沿って進めてください。
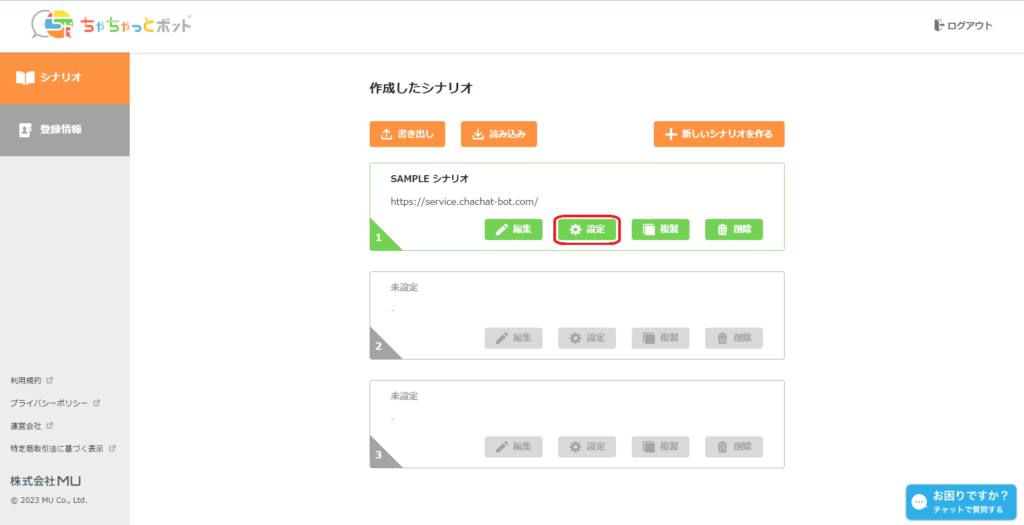
①ホームページに表示させたいシナリオの設定画面を開きます。

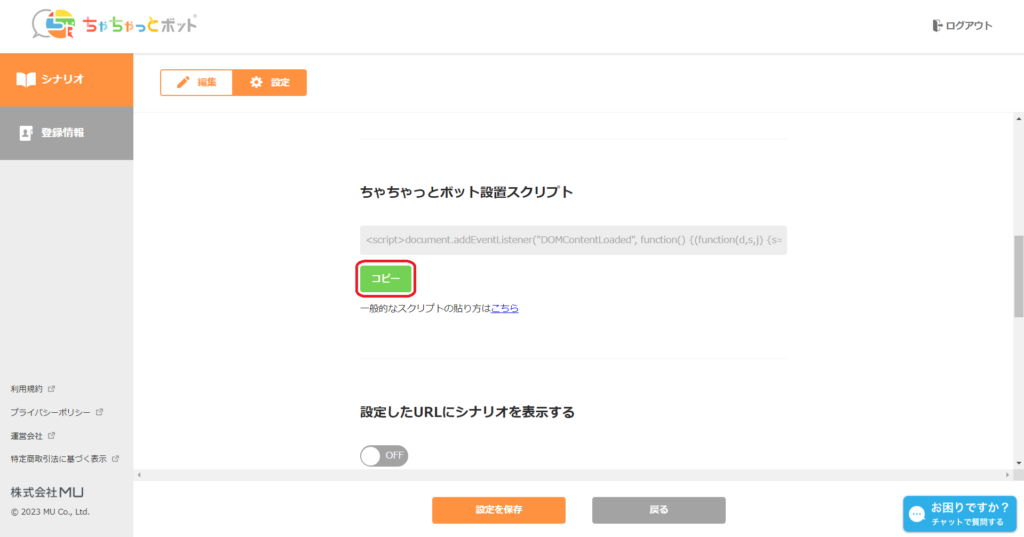
②画面中央「ちゃちゃっとボット設置スクリプト」の下枠内にコードが表示されているので、
緑の「コピー」ボタンを押します。

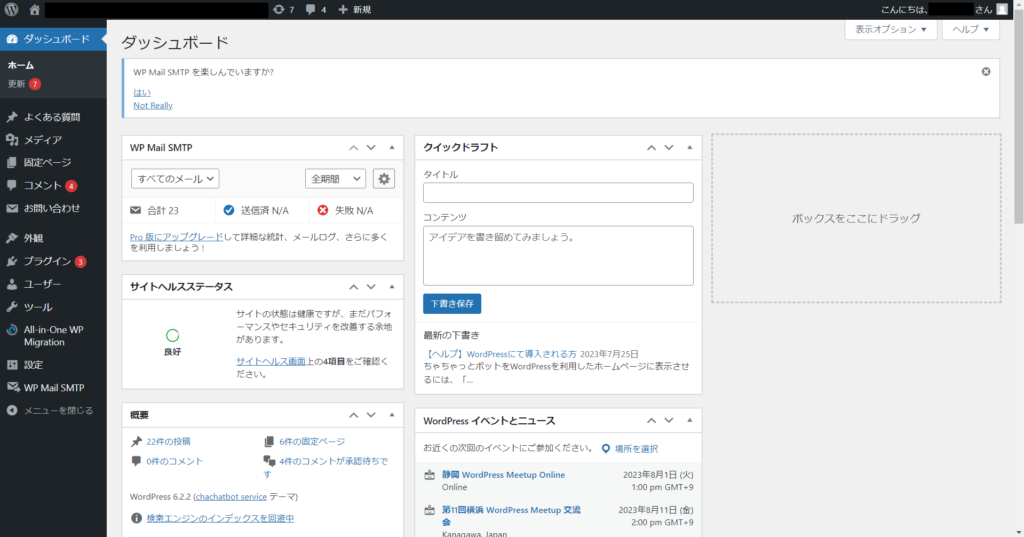
③WordPressにログインし、ホームページの管理画面を開きます。

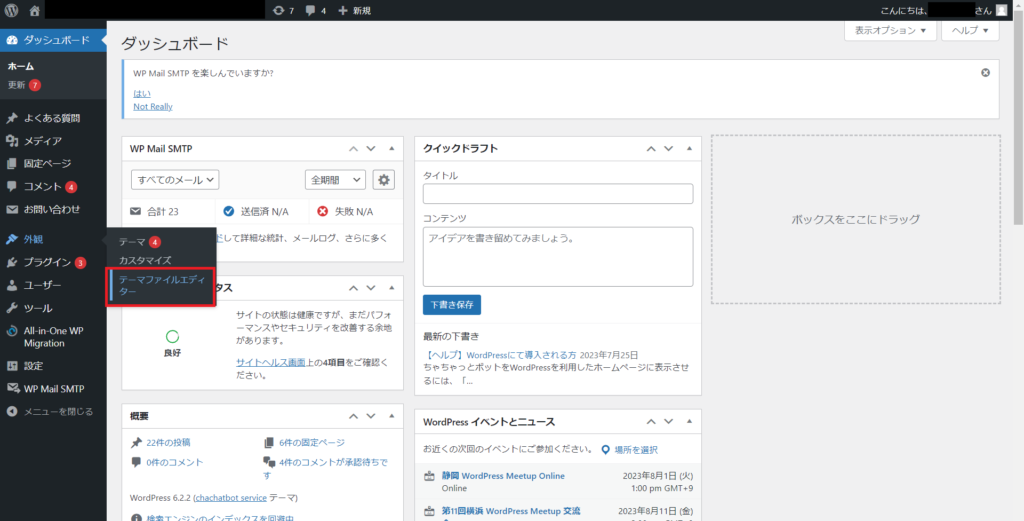
④画面左側の「外観」内にある「テーマファイルエディター」を選択します。
※「テーマの編集」と記載されている場合があります。

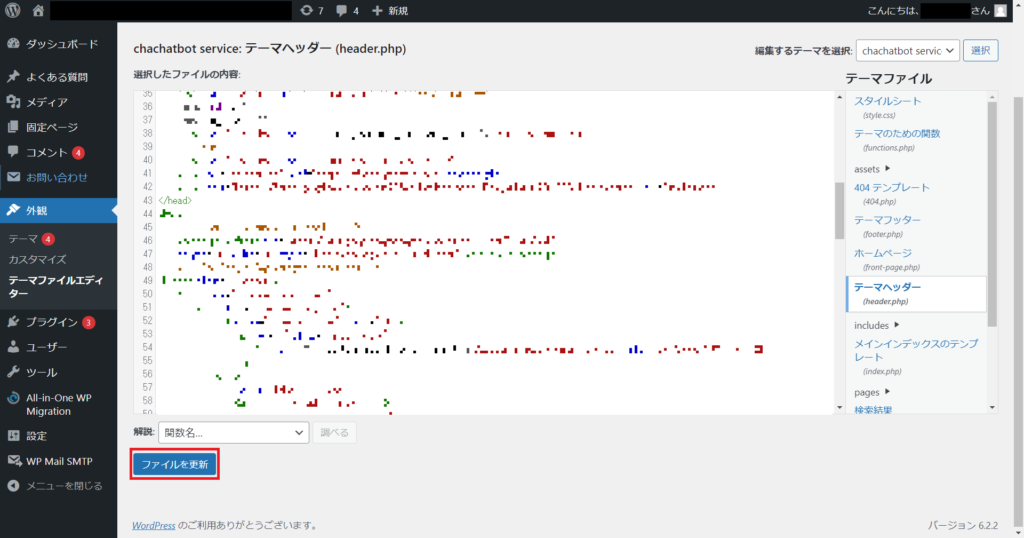
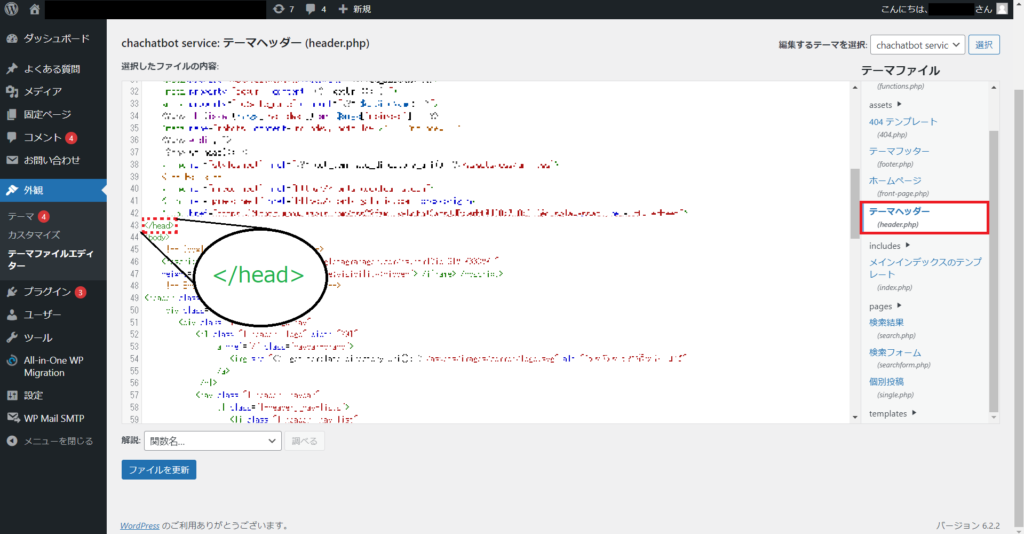
⑤「テーマヘッダー(header.php)」を選択し、</head>を探します。
※画像は加工してあります。

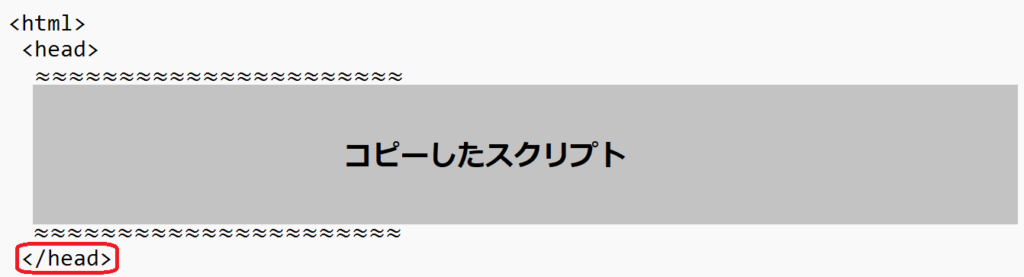
⑥②でコピーしたコードを</head>の直前に貼りつけます。

⑦⑥でコードを所定の位置に貼りつけた後、「ファイルを更新」ボタンを押し、完了となります。